TL;DR: Just enough Git to be dangerous
Make a new repo on Github.com or Bitbucket.com and a new project folder on your computer. Using the command line inside the new folder type:
git init
git status
git add name_of_files_to_commit
git commit -m "description of this commit"
git remote add origin git_repo_url
git push -u origin master
end TL;DR
There was much wailing and gnashing of teeth over some of the command line concepts yesterday;
...so I thought I'd post a blog about the basics just to cement them in my head, and provide a link to pass around to my classmates. This will work for both OSX, Mac, Linux and the sites Github.com or Bitbucket.com.
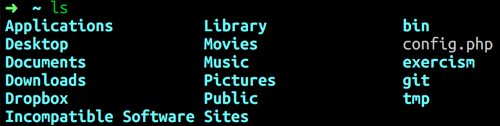
The first thing to do is to navigate to the folder you want to build your project in on the command line. If you're in the main user folder on OSX, you'd see something like this (it looks slightly different on Windows, but the commands I'll be using are the same:

I'm going to put my new project in my Sites folders, and that command looks like this (press enter after you type it):
cd SitesOnce you're where you want to create a new project, make a new directory, and navigate into it.
mkdir my_new_project
cd my_new_projectEven though you haven't written any code, at this point you should initialize the folder as a git tracked project.
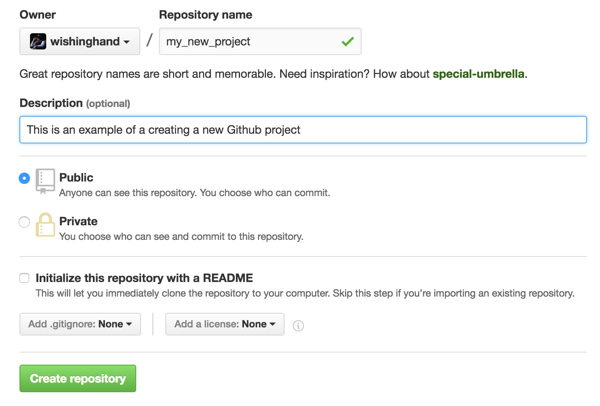
git initWe're going to leave the command line briefly and open your browser to Github.com. Login to your account (or register one if you're really starting from scratch), and create a new repo. Give it any name you like (it doesn't have to match your folder name) and click "Create repository"

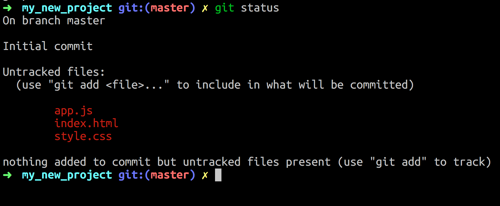
Make some empty files in your folder in your text editor (like index.html, style.css, app.js) and save them. On the command we'll check out which files are new by typing in:
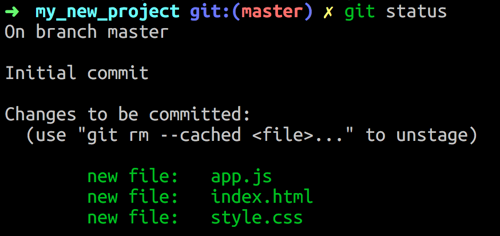
git status
It's a good idea to track from the very beginning, so we'll add these to our staging area (files being readied for a commit):
git add index.html style.css app.jsIf you type in git status again, you'll see the added files have changed to green.

Time to commit! One simple command for this:
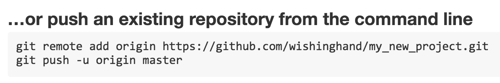
git commit -m "description of the commit you're making"The -m is necessary after git commit so Git knows to add your message in quotes to your repo. Now we need to get our Repo location from your Github/Bitbucket account. Both of those websites show this to you when you create a new repo, it looks like this:

git remote add origin https://github.com/user/project.git
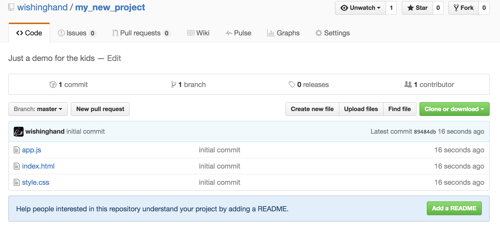
git push -u origin masterCopy both of those lines and paste them into your command line. Once you do that, refresh the page on Github, and you should see it now shows you've uploaded the files: