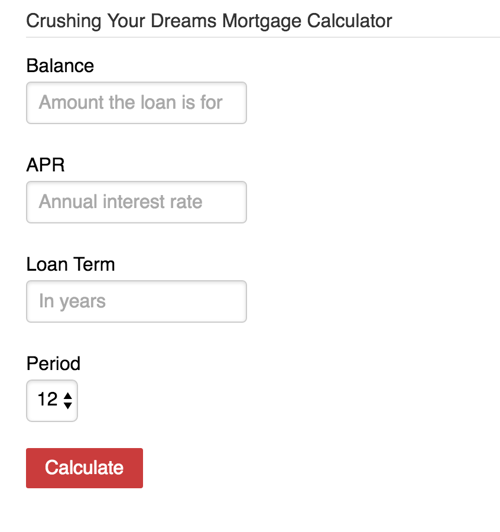
The first week at Origin Code Academy is mostly focused on JavaScript basics. A lot of our first projects look very much the same, especially once our teacher introduces CSS frameworks to us (Bootstrap is popular, but I prefer Pure).
However, the blank backgrounds can be boring, despite Google's full court press with Material Design.

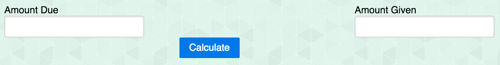
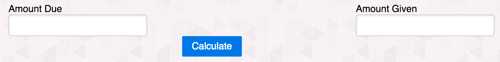
Our solution was to add some code to the body tag in CSS like so:
body{
background-image: url('images/gplaypattern.png');
background-color: #558ED3;
}The first line in that CSS rule sets an image for the whole body of the HTML page. However, this has to be a transparent PNG file. The background-color rule tints it, and is changeable without re-rendering a new PNG file.


Note: You'll have to open the PNGs from Subtle Patterns in a photo editor that lets you change the transparency and bring it under 100%, as they only offer opaque images.