Second week. AngularJS. I knew it was coming. I'm finally in virgin territory- no more know-it-all status with my classmates.
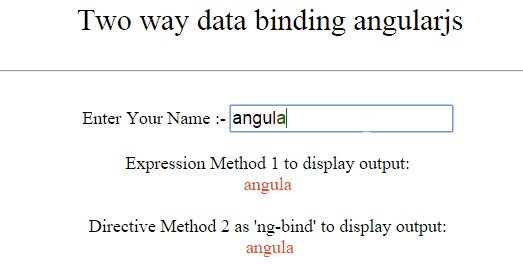
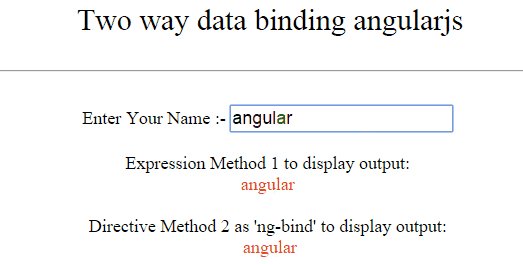
I've had a history with Angular- I heard it was the new hotness, saw a two-way data-binding demo that wowed me:

Tried to get it past that basic task a few times and eventually gave up. I even had to occasionally work with a fairly standard dashboard app built with it at my previous job- nothing out of the ordinary on it, but also incomprehensible for those of us who didn't write it. Hearing everyone go:
and then get confused, lost and gripe about it
was a familiar story to me. But companies love it and pretty much all coding bootcamps that teach JavaScript also teach Angular, so there's no avoiding it.
But on the other hand, I found some Sublime Text plugins that will make Angular (and coding in general) much more frictionless.
The obvious one to start with is AngularJS. This has some Emmet-like functionality as it will autocomplete ng-* tags in an HTML document. Very handy if you haven't memorized all 63 built-in directives.
The other two aren't specifically for Angular, but they have distinct benefits. The first is All Autocomplete. This will scan open files for function and variable names and add them to the autocomplete list that Sublime Text offers when typing something outside of its normal lexicon.
The second is AutoFileName. This one isn't perfect, as it activates whenever your cursor is between two quotes, as in both class="" and src="" but it's easily ignored when unwanted. Since splitting functionality across different files is part of the Angular way, getting the path to those files can be a pain in the ass. This plugin helps autocomplete paths by showing all possible files and folders starting at the top level and narrowing as you type.
Tune in later this week when maybe I realize it's not so bad or I think we should burn it all down and just use Lisp instead.